今天,拥有自己的网站或网络应用程序不是企业主的心血来潮,而是不可或缺的必需品。每年,人们越来越多地使用互联网,这意味着那些想要让公众了解自己的人必须以这种或那种方式在线呈现。为了让您的网络资源对访问者产生预期的效果,它应该具有吸引人的设计和简单的直观导航。
通常,好的设计被错误地认为是通过美丽的背景和正确的配色方案来实现的;然而,你需要有才华的网页设计师来考虑所有的细微因素。更重要的是,这涉及到网站菜单设计。正如他们所说,“魔鬼在小事情上”。最微小的小事可能会成为一个令人讨厌的因素,会让用户失望。在本文中,我们将以最少的努力为您提供创建最佳网站菜单设计的技巧,并通过最成功的导航示例(在我们看来)了解排名前七的网站。
关于创建Web导航设计的十条建议
所以,让我们回到十个技巧来帮助您创建一个简单而有效的网页菜单设计
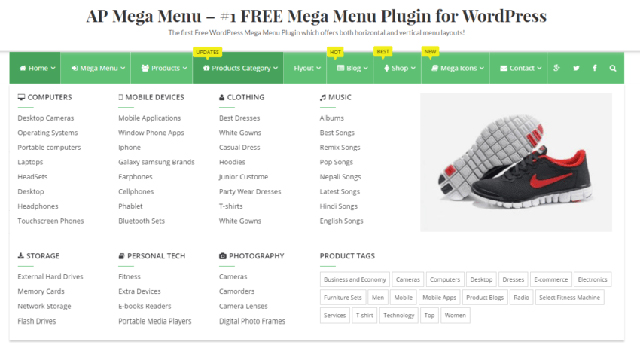
1、创建一个超级菜单

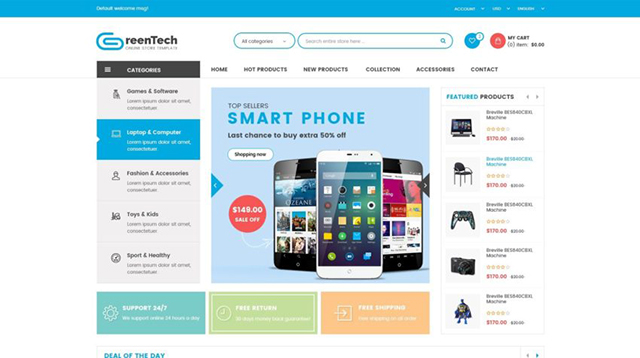
巨型菜单是一种下拉菜单,当你点击主菜单按钮时就会显示出来。它提供了一个详细的视图,并显示了网站架构所隐含的所有子目录。这样的超大菜单非常适合在线商店。它们可以帮助买家浏览各种不同类型的类别,而不必求助于搜索功能,甚至不用离开你的网站去寻找结构更简单的类似物。
2、使标志可点击

如果你的网站有一个标志,让它可以点击。事实上,许多网站都遵循着一个关于这个特性的非口头约定。通常,点击图标会指向主页。至于这个元素的位置,在绝大多数站点上,标识要么在左上角,要么在顶部中心(并且是静态的)。
3、组织主菜单

任何网站导航的主要元素之一就是主菜单。为了确保您的解决方案被认为具有《最佳网站菜单设计》,您需要仔细考虑它的位置。也没有太多的选择。特别地,放置它的最普通的方法是在主页的最顶端放置一条水平的条带(请注意,对于静态和固定的条带,不管您在站点的哪个页面,它都被认为是一个很好的实践)。
这个元素可以以不同的格式显示。例如,现在越来越多的网站出现在主菜单所在的位置——垂直于左边。这对于保持标签可读性很有用,当有太多的项目,或按钮上的铭文很长。
4、选择下面的例子

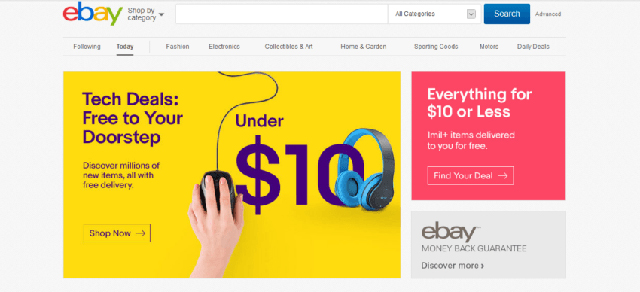
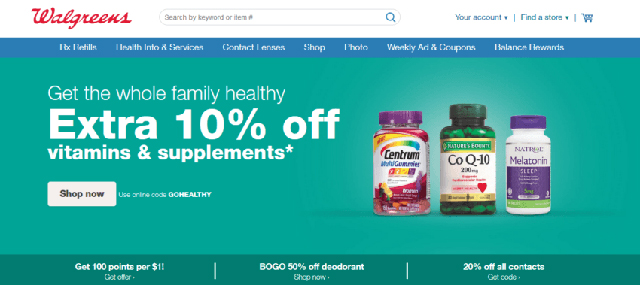
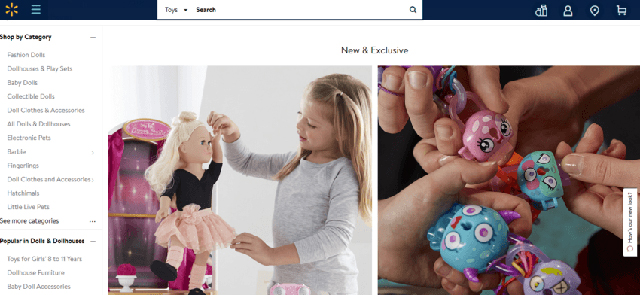
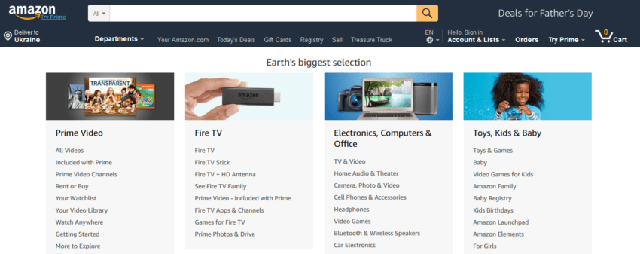
组织你的网站导航,你不需要重新发明轮子来确保一个直观的界面。用与你的页面相似的主题来评论网站更容易理解他们的长处。以在线商店为例。在这种情况下,你可以从最流行的平台上获得网站导航设计灵感,比如亚马逊(Amazon)、沃尔玛(Walmart),甚至可以尝试一些更专业的东西——感觉独特或IHerb(如果你卖化妆品的话)、Asos或6PM(如果你卖衣服的话)等等。
5、提供网站部分的地图

现在,我们来谈谈如何设计一个网站导航条。如果你的网站是多页面的,最简单的方法是让你的解决方案更接近《最佳导航网站设计》,并且很快地让访问者熟悉它的结构,包括构建一个地图。您可以注意到与Amazon类似的元素。
事实上,这种传统菜单的扩展表示形式将成为所有部分的《起点》,并有助于导航复杂的路线,这些路线需要跨越多个路标点绘制路线。实现呢?您将需要设计一个模式树(图形),其中显示主菜单项和子菜单项。另外,不要忘记创建一个搜索字符串,以便用户能够快速找到他们需要的页面。
6、编码历史记录面板以显示最近访问的文章/章节,以及“您可能还会喜欢”面板

这一策略由来已久,但效果非常好。它允许用户查找站点的哪些产品或部分已经被用户浏览过,或者快速发现与当前浏览的产品相似的特性。当然,除了对用户明显的帮助之外,这些章节鼓励他们购买更多的东西,而不是他们访问你的网站时最初的计划(这适用于在线商店)。
7、为移动设备适应导航元素

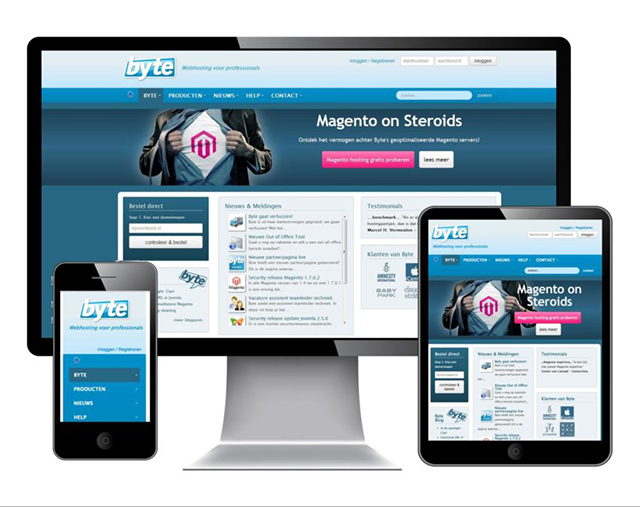
尽管人们越来越多地使用个人移动设备而不是固定的个人电脑来使用互联网,但并不是所有的网站所有者都费心为他们的移动客户调整设计。因此,在某些设备上,界面会被扭曲,还可能导致菜单混乱或某些元素一起消失。
这个问题对于基于自定义引擎的页面尤其重要。反过来,众所周知的CMS(例如WordPress)允许创建一个自适应设计,根据用户设备显示的特定维度自动缩放和重建导航对象。
8、确保明确的措辞

有时,菜单项的名称与他们指定的名称之间缺乏一对一的对应关系会对网站的转换产生负面影响。事实上,访客来到这个网站是为了一个特定的目的,如果在他们访问的最初几秒钟,他们开始怀疑他们是否能找到他们需要的东西,他们就会离开。如何避免这种情况?其实很简单——你需要找一个好的文案。它们将为菜单项创建正确的公式,以便您的站点的用户能够立即了解这个或那个链接将把它们带到何处。
9、使用主页页脚

有时候,网站的导航会引导外部访问者——包括社交媒体页面、即时通讯频道等。这种自我展示的方式可以让你赢得潜在客户的信任。对于具有联系数据的块的位置,通常放在页脚。
10、鼓励用户采取进一步行动,创造奖励

如果你不引导你的网站用户采取具体的行动,他们很可能会感到困惑,特别是如果你的网站结构复杂的话。你不想要这个,是吗?最好的网站鼓励访问者使用弹出式提示。
例如,如果他们将几个项目放入购物篮中,一个弹出窗口可以提供多个选项:到购物车中完成订单或者继续购物。这种做法不仅适用于网上商店;你可以在不同主题的网站上看到类似的解决方案(下面是Quora的一个例子)。确保不要让这些窗口太过侵扰。
网站导航设计最佳实践:七个例子
现在,让我们来了解一下我们排名前七的具有超酷导航的互联网服务,这在2018年可以被视为典范。
1、Robocath

这个互联网平台致力于将机器人化的解决方案引入医学。首先吸引我们注意的是菜单。毫无疑问,它从其他的背景中脱颖而出,尽管它以极简的形式呈现。用户只需按下粉色按钮即可充分体验导航的完美。不需要额外的点击——只需一步就能理解机器人的能力。访问这个网站,你将了解一切你自己。
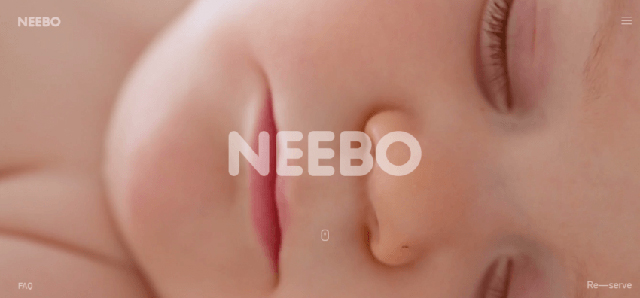
2、Neebo

另一个医疗网站,导航的实现令人钦佩。当您输入此资源时,您所看到的就是全屏动画。几秒钟后,logo和可点击元素就会出现。然而,这并不会分散您对这个站点的中心对象——子对象的注意力。整个网站都是基于动画序列。
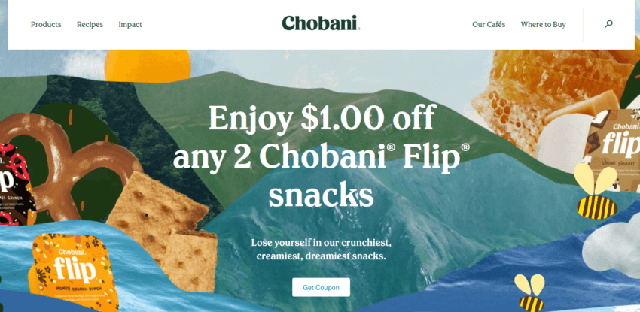
3、Chobani

介绍一下这个提供酸奶的网站。这里似乎没什么特别之处:标准的导航、水平菜单、方便的滚动……事实上,这些元素都非常完美,就用户体验而言,这个网站完全可以被视为典范。
页面之间的转换伴随着令人赏心悦目的动画。菜单按钮隐藏了一个信息丰富、结构良好的列表。我们可以没完没了地描述它的优点,但正如人们所说的,一举多得总比听七次好。
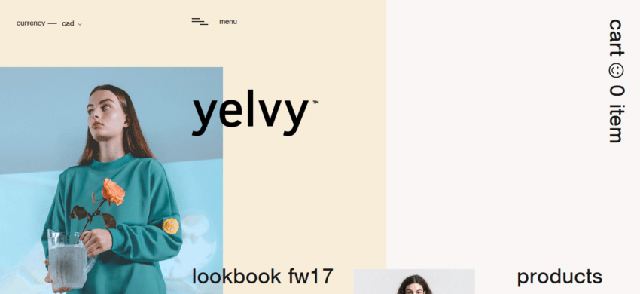
4、Yelvy

Yelvy是加拿大服饰品牌。显然,他们的网站非常时尚,这并不影响其导航的价值。本网站是商品展示的辅助元素,不会分散用户购买的注意力。
在这种形式下,许多单一品牌的服装网站都被设计出来(以Zara的网站为例)。这一决定还伴随着壮观的转变,只会让人觉得这是一个独特的、甚至有点未来主义的品牌概念。
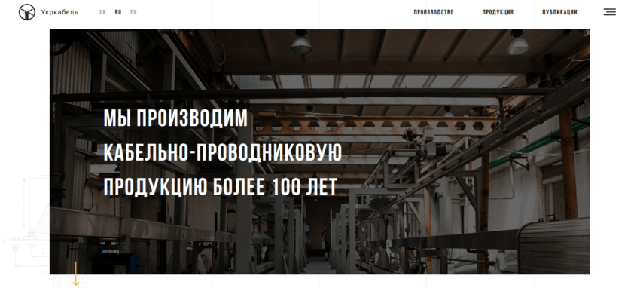
5、Ukrcable

当我们看到这个网站时,我们非常惊讶。毕竟,工业产品的制造商——电缆和导体——往往把主要精力放在生产过程上,实际上根本不关注互联网上的自我展示。但在这种情况下不是这样。
这个网站无可非议。它是如此直观,以至于可以被一个完全脱离主题的人理解。这里的菜单非常简洁——没有不必要的条目,没有歧义。如果你打算卖这样的东西,这个网站可以是一个很好的灵感来源。
6、Hamecher

这个网站致力于销售和服务梅赛德斯-奔驰类《A》汽车。即使是一个不懂法语的人,如果没有翻译,也可以使用这个资源。通过单击菜单项打开的每个页面的目的都可以通过附带的图片清楚地说明。一般来说,我们建议,任何以如此严格和正式的伪装出现的航行都要仔细考虑。
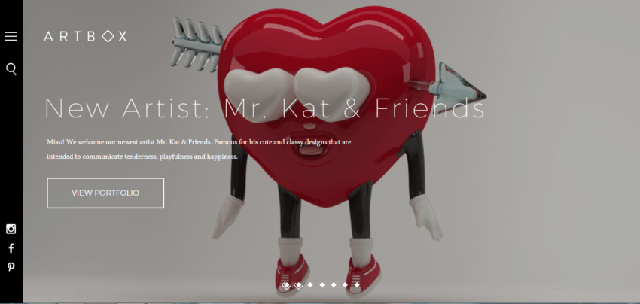
7、Artbox

Artbox是一个荷兰解决方案,向公众展示艺术家和他们的作品。正如所有现代网站所需要的,这里的重点是在图形上,而菜单和其他导航元素都是极简主义的,不会给人留下太大的印象。尽管如此,上面的截图在一个截图中显示了所有可点击的对象(菜单,社交网络链接,CTA)。还有什么能更有力地说明设计师的才华呢?
如何做一个完美的网站导航设计:结论
正如你所看到的,在现代网站的界面中设计导航需要花费大量的时间和精力。特别是,在开发的这个阶段,实现了相当复杂的技巧和工具,这些技巧和工具需要来自设计人员的特殊专业技能。
当然,你也可以选择另一种方式。例如,您可以选择一个现成的模板并根据您的需要进行调整;然而,经验丰富的互联网营销专家强烈反对这种做法——在大多数情况下,所选择的布局在配置上不够灵活(例如:,不会提供适当级别的目录结构)。此外,布局可能很容易识别(例如。甚至在最大的定制之后。
在这种情况下你能做什么?答案其实很简单。如果您对web开发不熟悉,我们强烈建议您聘请专业人士来创建网站导航设计。只有这样,您才能从上面的10个想法中得到一个有保证的积极结果,并提供最大的可用性。要得到一个容易导航的网站,只要联系我们!我们将根据您的业务需要创建一个完全独特的解决方案。



















1096576.jpg)


























